ダークモード
Ionic では、ダークな配色をサポートするなど、アプリのテーマを簡単に変更できます。ダークモードは、アプリのすべてのビューをダークテーマに変更する表示設定です。iOS と Android ではシステム全体でサポートされているため、開発者にとってアプリに追加することが非常に望ましいです。
Media Query の利用
ダークモードを有効にする現代的な方法は、ユーザーの好みの配色を指定する CSS メディアクエリーを使うことです。このメディアクエリは、ユーザーのデバイスのシステム設定にフックし、ダークモードが有効な場合にテーマを適用します。Ionic Framework のスターターは、ダークテーマを含めるためにこのメソッドを使用します。
@media (prefers-color-scheme: dark) {
:root {
/* Dark mode variables go here */
}
}
prefers-color-scheme`メディアクエリはすべてのモダンブラウザでサポートされています。しかし、古いブラウザのサポートが必要な場合は、CSS class fallbackを使用することでダークテーマを適用することができます。
CSS Class Fallback
メディアクエリをサポートしていないデバイスの代替メソッドとして、CSS セレクタをスタイル設定し、クラスをドキュメントの body に適用することで、ダークモードを適用できます。
@media (prefers-color-scheme: dark) {
:root {
/* Dark mode variables go here */
}
}
/* Fallback for older browsers or manual mode */
body.dark {
/* Dark mode variables go here */
}
body.dark セレクタをターゲットと��する変数を使用する場合は、アプリケーション内の <body> にクラスを追加するだけです。これはアプリケーションが構築されているフレームワークによってさまざまな方法で行うことができます。
この例では、変数は両方の場所にある必要があります。2 つの場所に変数を設定しないようにするために、JavaScript を使用 することができます。
JavaScript との統合
In order to keep the CSS variables written once and avoid having to update them in multiple places, the dark class can be added when the value of the prefers-color-scheme media query is dark. Here's what the CSS would look like:
body.dark {
/* Dark mode variables go here */
}
上記の変数は body.dark セレクタにのみあり、 prefers-color-scheme メディアクエリは削除されています。
自動的にダークモードを有効にする
The dark class can be added to the <body> by checking if the document matches the media query using matchMedia(). This will allow dark mode to still work based on the user's preference.
The demo below prioritizes the site's theme over the system settings. If your system settings are set to something other than the site's theme when the demo loads, it will match the site's theme. Try changing the system preferences on your device between light & dark mode to see it change.
Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and how to enable it on a Mac.
手動でダークモードをトグルする
In addition to adding the dark class to the <body> when the media query changes, the class can be added by the app, such as when a user changes a toggle, to switch between the light and dark themes:
システム UI コンポーネントを調整する
ダークテーマを開発するときに、特定のシステム UI コンポーネントがダークモードに正しく調整されていないことがあります。これを修正するには、 color-scheme を指定する必要があります。クロスブラウザのサポートの詳細については、 ブラウザのカラースキーマの設定 を参照してください。
ネイティブコンポーネントだけではなく、主に Ionic コンポーネントを使用している場合に、 color-scheme はスクロールバーなどのアプリケーションの側面にも影響します。 color-scheme を使用するには、次の HTML をアプリケーションのheadに追加する必要があります:
<meta name="color-scheme" content="light dark" />
これにより、ページは、どのカラースキームでレンダリングするのが快適かを示すことができます。また、次の CSS を追加して、要素ごとに設定することもできます。
color-scheme: light dark;
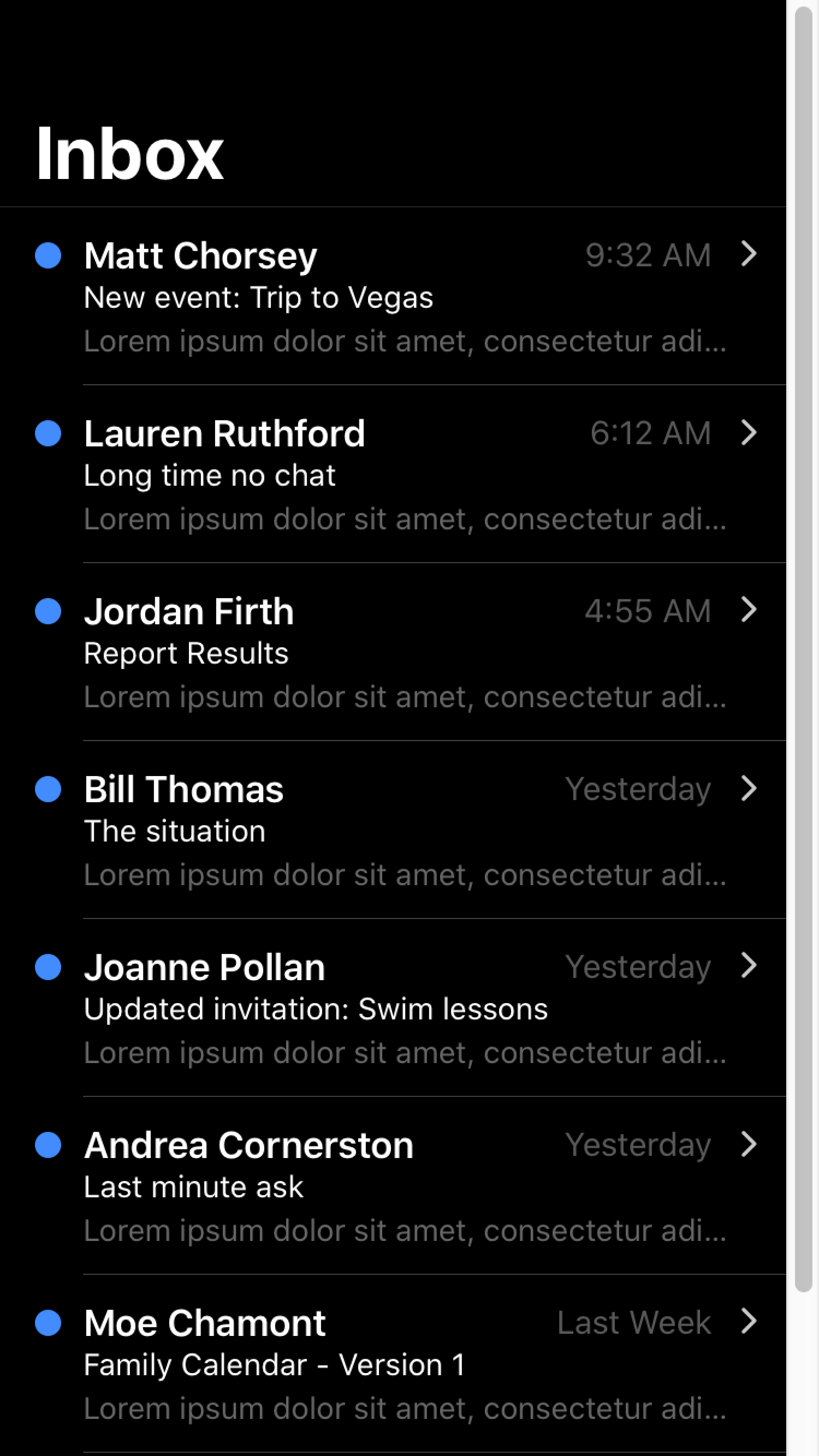
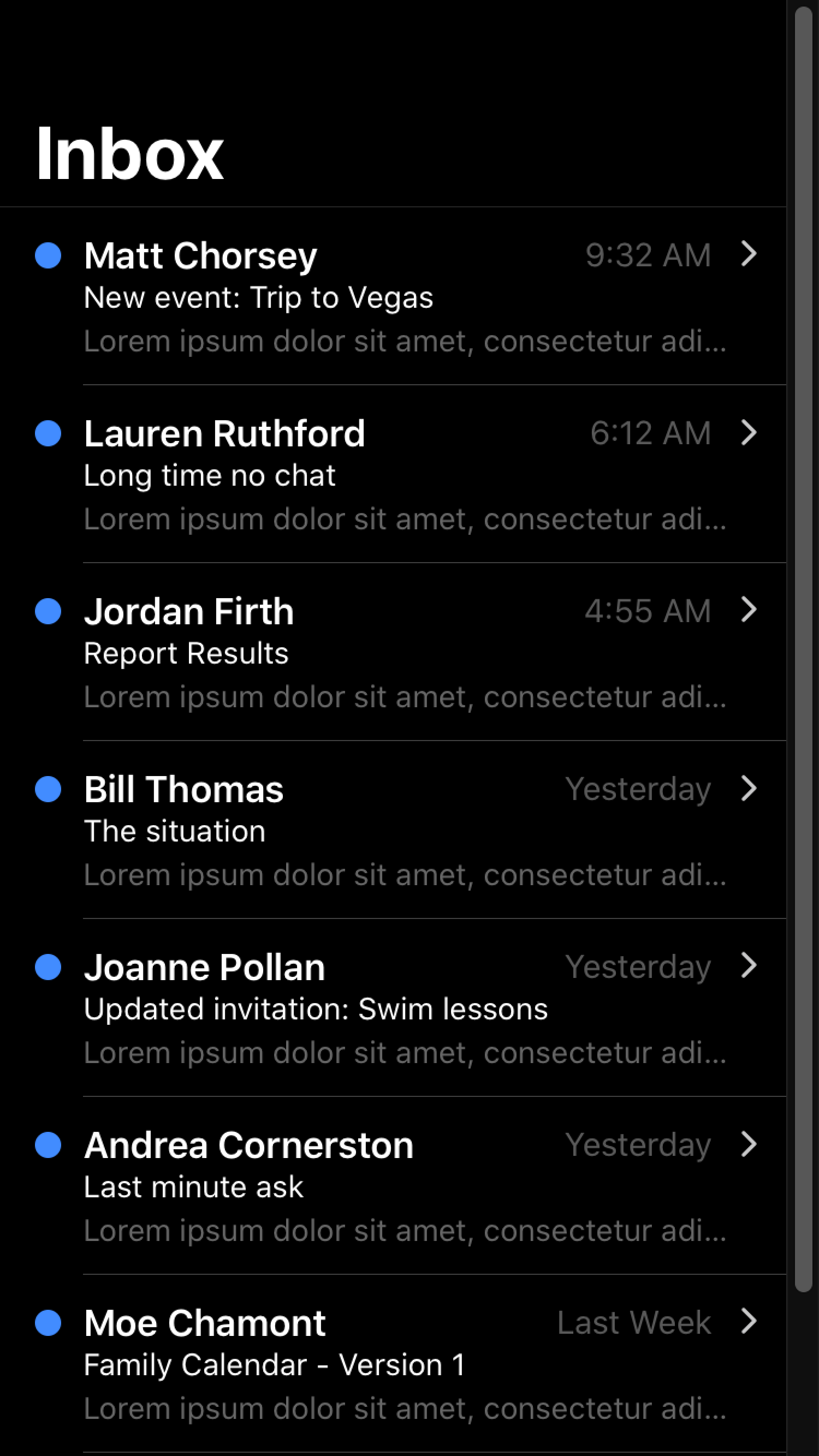
| Default scrollbar | Scrollbar with color-scheme |
|---|---|
 |  |
より詳しい color-scheme の情報については https://web.dev/color-scheme/ をご覧ください。
color-scheme はキーボードに反映されません。キーボードのダークモードについての詳しい情報は Keyboard Documentation をご覧ください。
For developers looking to customize the theme color under the status bar in Safari on iOS 15 or the toolbar in Safari on macOS, see theme-color Meta.
Ionic ダークモード
Ionic には、アプリを実行しているデバイスに基づいてダークモードを取得するために使用する変数の推奨テーマがあります。次の部分に分けることができます:
- Changing the default Ionic colors for all modes to complement the dark background in the
body.darkselector. - Setting variables for the dark theme on
iosdevices. - Setting variables for the dark theme on
mddevices.
The following code can be copied and pasted into an app's global CSS file to get Ionic's dark theme. We are using the CSS media query to enable dark mode. If older browser support is required, use the method described in the combining with JavaScript section.
For more information on the variables that are being changed, including other variables that can be added to further customize, see Themes.
@media (prefers-color-scheme: dark) {
/*
* Dark Colors
* -------------------------------------------
*/
body {
--ion-color-primary: #428cff;
--ion-color-primary-rgb: 66, 140, 255;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 255, 255, 255;
--ion-color-primary-shade: #3a7be0;
--ion-color-primary-tint: #5598ff;
--ion-color-secondary: #50c8ff;
--ion-color-secondary-rgb: 80, 200, 255;
--ion-color-secondary-contrast: #ffffff;
--ion-color-secondary-contrast-rgb: 255, 255, 255;
--ion-color-secondary-shade: #46b0e0;
--ion-color-secondary-tint: #62ceff;
--ion-color-tertiary: #6a64ff;
--ion-color-tertiary-rgb: 106, 100, 255;
--ion-color-tertiary-contrast: #ffffff;
--ion-color-tertiary-contrast-rgb: 255, 255, 255;
--ion-color-tertiary-shade: #5d58e0;
--ion-color-tertiary-tint: #7974ff;
--ion-color-success: #2fdf75;
--ion-color-success-rgb: 47, 223, 117;
--ion-color-success-contrast: #000000;
--ion-color-success-contrast-rgb: 0, 0, 0;
--ion-color-success-shade: #29c467;
--ion-color-success-tint: #44e283;
--ion-color-warning: #ffd534;
--ion-color-warning-rgb: 255, 213, 52;
--ion-color-warning-contrast: #000000;
--ion-color-warning-contrast-rgb: 0, 0, 0;
--ion-color-warning-shade: #e0bb2e;
--ion-color-warning-tint: #ffd948;
--ion-color-danger: #ff4961;
--ion-color-danger-rgb: 255, 73, 97;
--ion-color-danger-contrast: #ffffff;
--ion-color-danger-contrast-rgb: 255, 255, 255;
--ion-color-danger-shade: #e04055;
--ion-color-danger-tint: #ff5b71;
--ion-color-dark: #f4f5f8;
--ion-color-dark-rgb: 244, 245, 248;
--ion-color-dark-contrast: #000000;
--ion-color-dark-contrast-rgb: 0, 0, 0;
--ion-color-dark-shade: #d7d8da;
--ion-color-dark-tint: #f5f6f9;
--ion-color-medium: #989aa2;
--ion-color-medium-rgb: 152, 154, 162;
--ion-color-medium-contrast: #000000;
--ion-color-medium-contrast-rgb: 0, 0, 0;
--ion-color-medium-shade: #86888f;
--ion-color-medium-tint: #a2a4ab;
--ion-color-light: #222428;
--ion-color-light-rgb: 34, 36, 40;
--ion-color-light-contrast: #ffffff;
--ion-color-light-contrast-rgb: 255, 255, 255;
--ion-color-light-shade: #1e2023;
--ion-color-light-tint: #383a3e;
}
/*
* iOS Dark Theme
* -------------------------------------------
*/
.ios body {
--ion-background-color: #000000;
--ion-background-color-rgb: 0, 0, 0;
--ion-text-color: #ffffff;
--ion-text-color-rgb: 255, 255, 255;
--ion-color-step-50: #0d0d0d;
--ion-color-step-100: #1a1a1a;
--ion-color-step-150: #262626;
--ion-color-step-200: #333333;
--ion-color-step-250: #404040;
--ion-color-step-300: #4d4d4d;
--ion-color-step-350: #595959;
--ion-color-step-400: #666666;
--ion-color-step-450: #737373;
--ion-color-step-500: #808080;
--ion-color-step-550: #8c8c8c;
--ion-color-step-600: #999999;
--ion-color-step-650: #a6a6a6;
--ion-color-step-700: #b3b3b3;
--ion-color-step-750: #bfbfbf;
--ion-color-step-800: #cccccc;
--ion-color-step-850: #d9d9d9;
--ion-color-step-900: #e6e6e6;
--ion-color-step-950: #f2f2f2;
--ion-item-background: #000000;
--ion-card-background: #1c1c1d;
}
.ios ion-modal {
--ion-background-color: var(--ion-color-step-100);
--ion-toolbar-background: var(--ion-color-step-150);
--ion-toolbar-border-color: var(--ion-color-step-250);
}
/*
* Material Design Dark Theme
* -------------------------------------------
*/
.md body {
--ion-background-color: #121212;
--ion-background-color-rgb: 18, 18, 18;
--ion-text-color: #ffffff;
--ion-text-color-rgb: 255, 255, 255;
--ion-border-color: #222222;
--ion-color-step-50: #1e1e1e;
--ion-color-step-100: #2a2a2a;
--ion-color-step-150: #363636;
--ion-color-step-200: #414141;
--ion-color-step-250: #4d4d4d;
--ion-color-step-300: #595959;
--ion-color-step-350: #656565;
--ion-color-step-400: #717171;
--ion-color-step-450: #7d7d7d;
--ion-color-step-500: #898989;
--ion-color-step-550: #949494;
--ion-color-step-600: #a0a0a0;
--ion-color-step-650: #acacac;
--ion-color-step-700: #b8b8b8;
--ion-color-step-750: #c4c4c4;
--ion-color-step-800: #d0d0d0;
--ion-color-step-850: #dbdbdb;
--ion-color-step-900: #e7e7e7;
--ion-color-step-950: #f3f3f3;
--ion-item-background: #1e1e1e;
--ion-toolbar-background: #1f1f1f;
--ion-tab-bar-background: #1f1f1f;
--ion-card-background: #1e1e1e;
}
}