Web View
Web View は、ネイティブデバイス上の Web アプリを強化します。
Capacitor と統合されたアプリでは、Web View は自動的に提供されます。
Cordovaについては、Ionic がWeb View のプラグインを管理しています。このプラグインは、Ionic CLI を使用する際にデフォルトで提供されます。
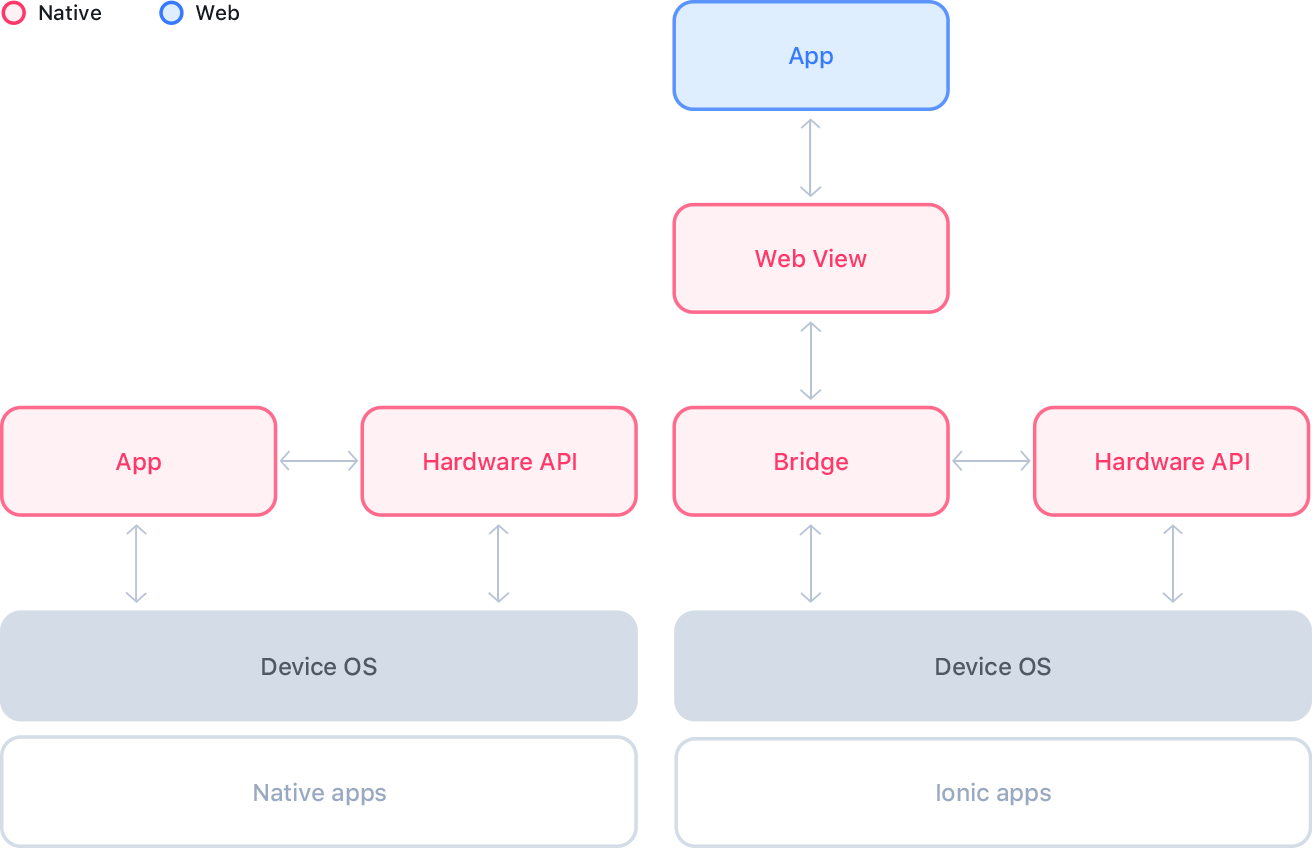
Web View とは
Ionic アプリはWeb 技術をつかって構築され、フ��ルスクリーンでの表示、Web ブラウザのすべての機能が使える Web View を使ってレンダリングされます。
最近の Web View は、カメラ、センサー、GPS、スピーカー、Bluetooth などのハードウェア機能のための組み込みHTML5 APIsを多数提供していますが、プラットフォーム固有のハードウェア API にアクセスする必要がある場合もあります。Ionic アプリでは、通常は JavaScript API を利用してネイティブプラグインにアクセスしてブリッジする形でハードウェア API を利用することができます。

Ionic Web View プラグインは、最新の JavaScript アプリケーションに特化しています。iOS と Android の両方で、アプリファイルは常に http:// プロトコルを使ってデバイス上で動作する最適化された HTTP サーバーにホストされます。
CORS
Web Views enforce CORS, so it's important that external services properly handle cross-origin requests. See the CORS FAQs for information on dealing with CORS in Ionic apps.
File プロトコル
Cordova と Capacitor のアプリはローカルの HTTP サーバーでホストされて�おり、http:// プロトコルとして提供されます。ただし、一部のプラグインは file:// プロトコルを利用してデバイスファイルにアクセスしようとします。http:// と file:// プロトコルの間にある問題を回避するためには、ファイルアクセスするパスをローカルの HTTP サーバに書き換える必要があります。例えば、 file:///path/to/device/file はアプリがレンダリングする前に http://<host>:<port>/<prefix>/path/to/device/file に書き換えなければなりません。
Capacitor アプリの場合、URI はこのように変換します。
import { Capacitor } from '@capacitor/core';
Capacitor.convertFileSrc(filePath);
Cordova アプリでは、Ionic Web View plugin が File URI を変換するユーティリティ関数 window.Ionic.WebView.convertFileSrc() を提供しています。また、対応する Ionic Native プラグインもあります。また、対応する Ionic Native プラグインとして @awesome-cordova-plugins/ionic-webview があります。
実装
- iOS: WKWebView
- Android: Web View for Android